Das Debuggen von Alfresco ist nicht immer ein einfaches Spiel. Die Java Bestandteile können mit den jeweiligen Remote Debugger der gängigen IDEs im laufenden System untersucht werden. Bei JavaScript und FreeMarker Templates stellt sich die Sache schon etwas komplizierter dar.
Während die in Alfresco verbaute Rhino Engine mit einem eigenen, embedded Debugger daher kommt, gibt es für FreeMarker aktuell – zumindest meines Wissens – kein Tooling. Aber auch der embedded Rhino Debugger ist alles andere als handlich. Zum Einen stellt er für Entwickler einen Bruch in einer schon umfangreichen Ansammlung von Tools dar und zum Anderen kann er nur auf Servern mit graphischer Oberfläche eingesetzt werden – ein Debugging einer Entwicklungs- / Testumgebung auf einem Blech oder einer einfachen Server VM ist somit nicht möglich. Ich habe mir daher zuletzt etwas Zeit genommen, die neuen JavaScript Debugger Features des Eclipse JavaScript Development Tools (JSDT) Projekts auszuprobieren.
Seit Version 3.7 der Eclipse IDE sind die notwendigen Bestandteile des JSDT in jeder Distribution enthalten, die das Web Standard Tools Sub-Projekt mitliefert. Nach anfänglichen Problemen aufgrund der noch jungen Debugger Komponente bin ich bei meinen Tests schnell beim aktuellen Milestone 4 des Juno Releases gelandet. Das Wiki des Projekts enthält eine recht nützliche Anleitung zur Verwendung des Rhino Debugger Supports als auch zu unserem speziellen Anwendungsfall der Integration in eine embedded Rhino Engine. Ein kleines FAQ zu den häufigsten Problemen gibt es natürlich ebenfalls.
Damit man mit Eclipse remote den JavaScript Code von Web Scripten und Co debuggen kann, muss im Alfresco Server eine entsprechende Debugger-Komponente laufen und über eine TCP Schnittstelle angesprochen werden können (vgl. der Java Platform Debugger Architecture). Die notwendigen JARs liefert das JSDT gleich als Teil seiner Plugins mit, sodass diese “nur noch” in das <tomcat>/webapps/alfresco/WEB-INF/lib Verzeichnis kopiert werden müssen (wegen einer Class-Abhängigkeit auf die Rhino Engine ist <tomcat>/shared/lib nicht möglich). Die notwendigen Bibliotheken sind:
- org.eclipse.wst.jsdt.debug.rhino.debugger_<version>.jar
- org.eclipse.wst.jsdt.debug.transport_<version>.jar
Entsprechend der Anleitung zum Embedden müssen wir den Debugger an den Rhino Context binden und aktivieren. Dazu reicht es, eine kleine Bean zu implementieren und durch Spring beim Bootstrap der Alfresco Webapplikation ausführen zu lassen.
package com.prodyna.debug.rhino; import java.text.MessageFormat; import org.eclipse.wst.jsdt.debug.rhino.debugger.RhinoDebugger; import org.mozilla.javascript.ContextFactory; import org.springframework.beans.factory.InitializingBean; public class RemoteJSDebugInitiator implements InitializingBean { private static final int DEFAULT_PORT = 9000; private static final String DEFAULT_TRANSPORT = "socket"; private boolean suspend = false; // suspend until debugger attaches itself private boolean trace = false; // trace-log the debug agent private int port = DEFAULT_PORT; private String transport = DEFAULT_TRANSPORT; // the global context factory used by Alfresco private ContextFactory contextFactory = ContextFactory.getGlobal(); public void afterPropertiesSet() throws Exception { // setup debugger based on configuration final String configString = MessageFormat.format( "transport={0},suspend={1},address={2},trace={3}", new Object[] { this.transport, this.suspend ? "y" : "n", String.valueOf(this.port), this.trace ? "y" : "n" }); final RhinoDebugger debugger = new RhinoDebugger(configString); this.contextFactory.addListener(debugger); debugger.start(); } public void setSuspend(boolean suspend) { this.suspend = suspend; } public void setTrace(boolean trace) { this.trace = trace; } public void setPort(int port) { this.port = port; } public void setTransport(String transport) { this.transport = transport; } public void setContextFactory(ContextFactory contextFactory) { this.contextFactory = contextFactory; } } |
Diese Bean kann dann durch folgende Beandeklaration in der <tomcat>/shared/classes/alfresco/extension/dev-context.xml aktiviert werden.
<bean id="pd.jsRemoveDebugger" class="com.prodyna.debug.rhino.RemoteJSDebugInitiator"> <property name="port"><value>8000</value></property> <property name="trace"><value>true</value></property> </bean> |
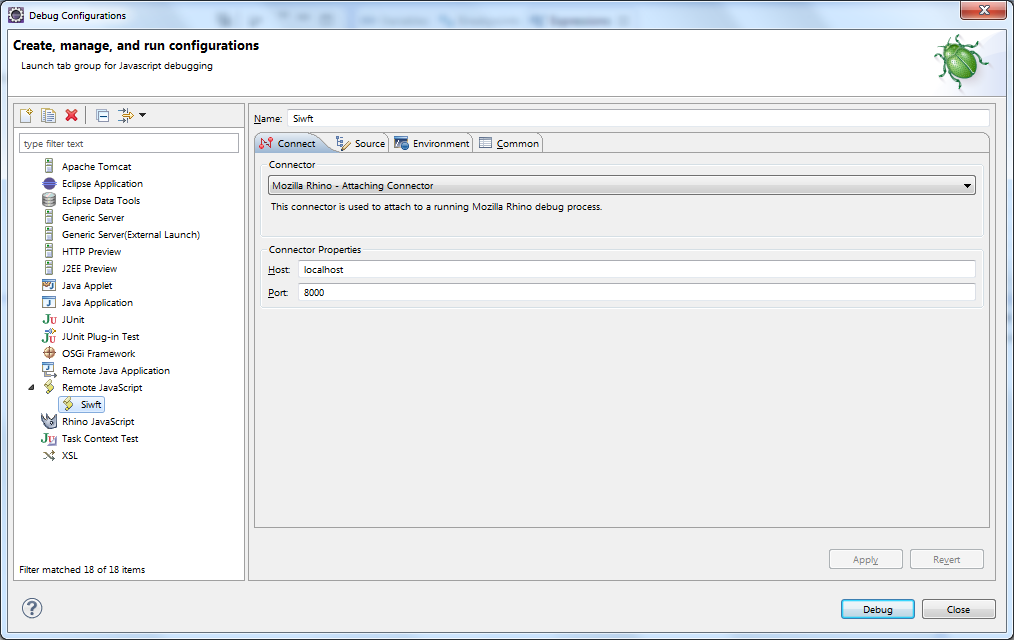
Nach dem Neustart des Alfresco Repository Servers kann man sich mit Eclipse via Remote JavaScript Debugging auf die Rhino Engine aufschalten. Hierzu muss lediglich die entsprechende Debug Configuration angelegt werden, bei der die verwendeten Parameter der Serverkomponente einzutragen sind.
Leider ist damit noch nicht alles getan, um erfolgreich serverseitiges JavaScript aus Eclipse heraus debuggen zu können. Ähnlich wie der Classpath müssen Skripte im Eclipse in einer bestimmten Struktur liegen, damit sie mit den auf den Server ausgeführten Skripten abgeglichen werden können. Nur wenn dieser Abgleich erfolgt ist, werden Breakpoints, die in JavaScript Dateien ähnlich wie in Java mit einem Doppelklick auf den sog. Ruler eingestellt werden, von Eclipse an den Server übermittelt und aktiviert.
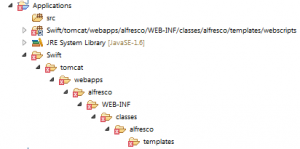
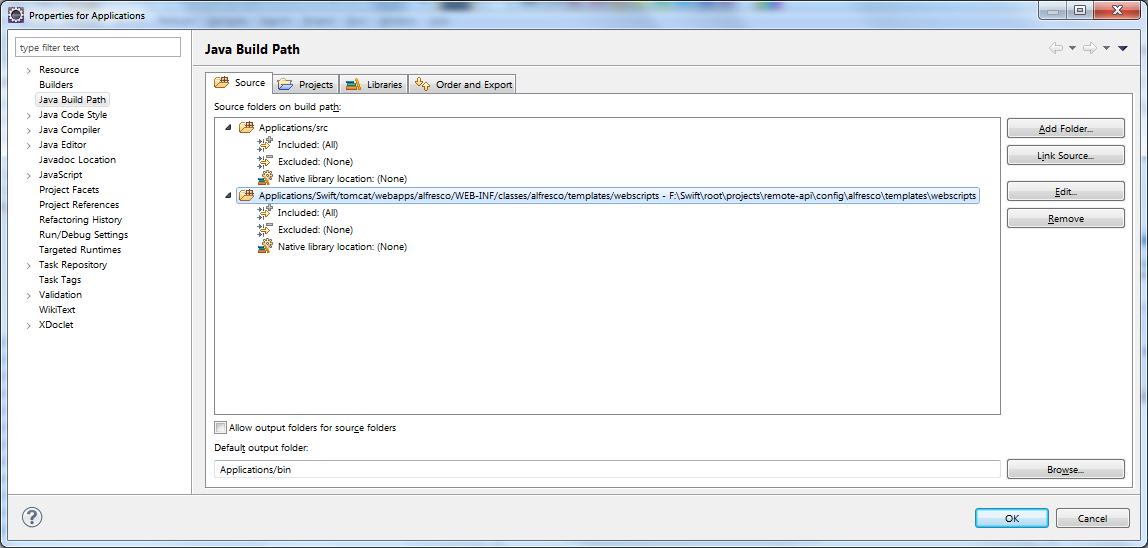
Die notwendige Source Code Struktur für remote debuggte Skripte richtet sich nach dem bei der Übergabe an die Rhino Engine angegebenen Source Namen. Alfresco verwendet hier durchgehen die File URI des Hauptskripts, d.h. also für einen Repository Server, welcher in “D:\Applications\Swift\tomcat” deployed wurde, beträgt die URI für den Web Script Controller sites.get.js “file://D:/Applications/Swift/tomcat/webapps/alfresco/WEB-INF/classes/alfresco/templates/webscripts/org/alfresco/repository/sites/sites.get.js”. Laut dem FAQ des JSDT wird eine solche URI ohne den “file://D:/” Prefix auf ein automatisch angelegtes Source Projekt “External JavaScript Source” gemapped. Dies traf bei mir nicht zu und nach Studium des Source Code des JSDT Plugins habe ich eine funktionierende Alternative gefunden: das erste Pfadelement entspricht einem Source Projekt und der Rest des Pfades ist relativ zu diesem zu betrachten. Um also JavaScript Web Script  Controller in meinem Swift Repository debuggen zu können, musste ich dessen Web Scripte in einem Projekt namens “Applications” in einer Ordnerstruktur “Swift/t/tomcat/webapps/alfresco/WEB-INF/classes/alfresco/templates/webscripts/” zur Verfügung stellen. Am einfachsten geht dies, indem man den Source Code des Alfresco Remote API Projekts als Source in eine solche Struktur linkt.
Controller in meinem Swift Repository debuggen zu können, musste ich dessen Web Scripte in einem Projekt namens “Applications” in einer Ordnerstruktur “Swift/t/tomcat/webapps/alfresco/WEB-INF/classes/alfresco/templates/webscripts/” zur Verfügung stellen. Am einfachsten geht dies, indem man den Source Code des Alfresco Remote API Projekts als Source in eine solche Struktur linkt.
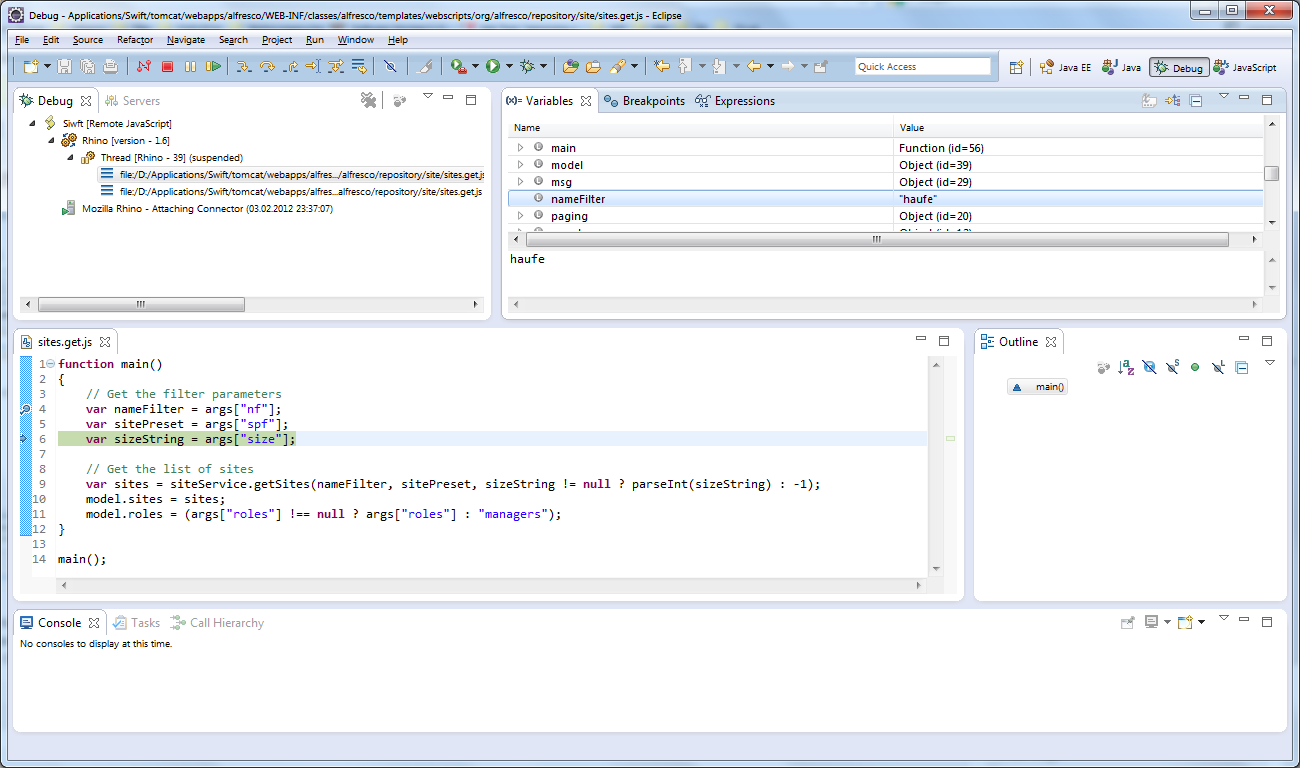
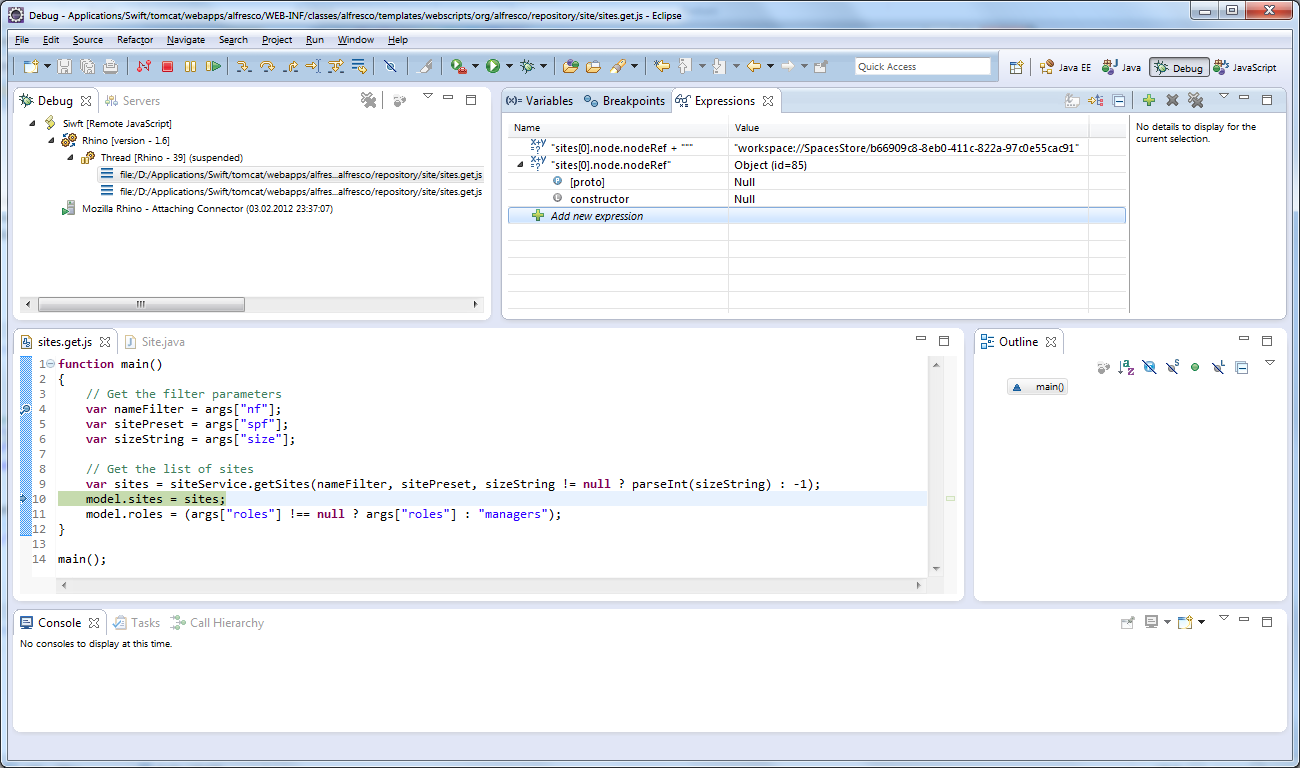
Nachdem diese letzte Konfiguration abgeschlossen wurde, werden Breakpoints, die in Alfresco Web Script, wie z.B. sites.get.js gesetzt wurden, sauber an den Server übertragen. Bei der nächsten Ausführung einer Site Suche in Alfresco Share hält der Debugger dann entsprechend an der definierten Position an und lässt das Web Script mit den gewohnten Funktionen wie Step Over / Into, der Variables sowie Expressions View untersuchen. Besonders letztere ist aktuell noch übermäßig wertvoll, da der Debugger mit Java Objekten als Variablenwerte in der Variables View nicht viel anfangen kann.
Zwischenfazit: Mit dem Eclipse JSDT lassen sich JavaScript Dateien, die Teil der Alfresco Applikation – d.h. dessen Classpath – sind, aus der gewohnten Entwicklungsumgebung heraus remote debuggen. Damit entfällt die bisherige Einschränkung des Rhino Debuggers, dass JavaScript Dateien nur auf lokalen Servern bzw. Servern mit graphischer Oberfläche debug-bar sind. Die Einrichtung des JSDT Remote Debuggers mag etwas gewöhnungsbedürftig sein, ist jedoch mit den zur Verfügung stehenden Mitteln des Source Linkings schnell und ohne unnötige Code Redundanz im Workspace realisierbar. Aktuell gibt es aufgrund des noch jungen Debuggers und der Art und Weise, wie Alfresco die Rhino Engine integriert hat, ein paar Besonderheiten und Einschränkungen in der Nutzung des Debuggers. Auf diese werden ich in kommenden Posts dieser Serie eingehen und – soweit möglich – Lösungen vorstellen.




 English
English